
SavetoFigma

SavetoFigma
Capture and Save Design Inspiration with SavetoFigma
Capture and Save Design Inspiration with SavetoFigma
Capture and Save Design Inspiration with SavetoFigma
SavetoFigma is a powerful tool for web designers, combining a Figma plugin and a Chrome extension to seamlessly gather, organize, and utilize design inspirations found on the web.
SavetoFigma is a powerful tool for web designers, combining a Figma plugin and a Chrome extension to seamlessly gather, organize, and utilize design inspirations found on the web.



Capture and Organize Design Inspirations with Ease
SavetoFigma is more than a tool; it’s a game-changer for web designers. By combining a Figma plugin with a Chrome extension, SavetoFigma helps you effortlessly gather, organize, and utilize design inspirations from the web.


Seamlessly Incorporate Screenshots into Figma Projects
With SavetoFigma, designers can easily capture screenshots of UI screens they love and organize them in folders with tags.


Effortlessly Access Screenshots in Your Figma Projects
The screenshots you capture with SavetoFigma are neatly organized and readily available for use in your Figma projects.


Stay Organized and Inspired Throughout Your Design Process
SavetoFigma helps you stay organized and inspired by providing a seamless workflow for capturing and incorporating design inspirations.
Capture and Organize Design Inspirations with Ease
SavetoFigma is more than a tool; it’s a game-changer for web designers. By combining a Figma plugin with a Chrome extension, SavetoFigma helps you effortlessly gather, organize, and utilize design inspirations from the web.

Seamlessly Incorporate Screenshots into Figma Projects
With SavetoFigma, designers can easily capture screenshots of UI screens they love and organize them in folders with tags.

Effortlessly Access Screenshots in Your Figma Projects
The screenshots you capture with SavetoFigma are neatly organized and readily available for use in your Figma projects.

Stay Organized and Inspired Throughout Your Design Process
SavetoFigma helps you stay organized and inspired by providing a seamless workflow for capturing and incorporating design inspirations.
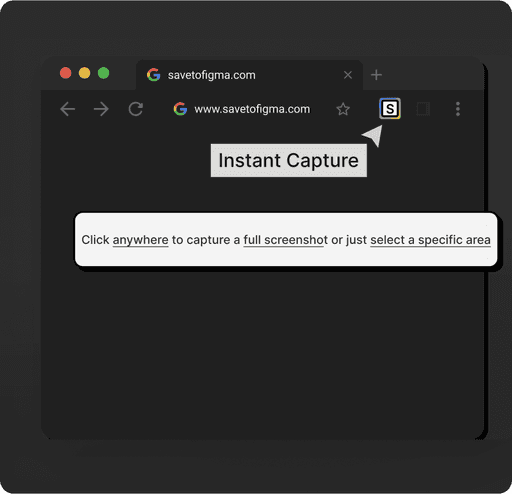
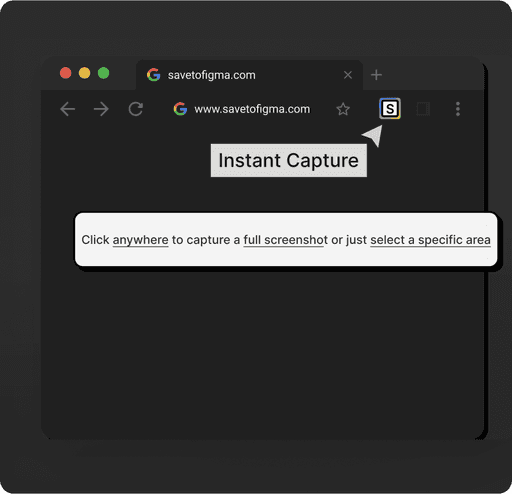
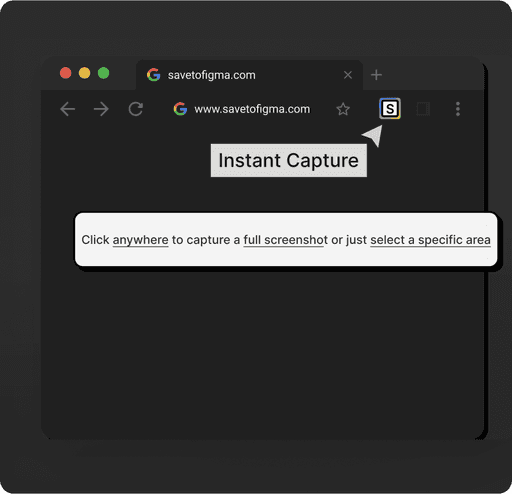
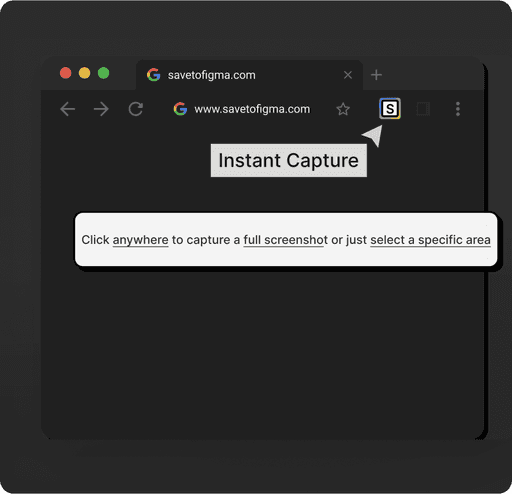
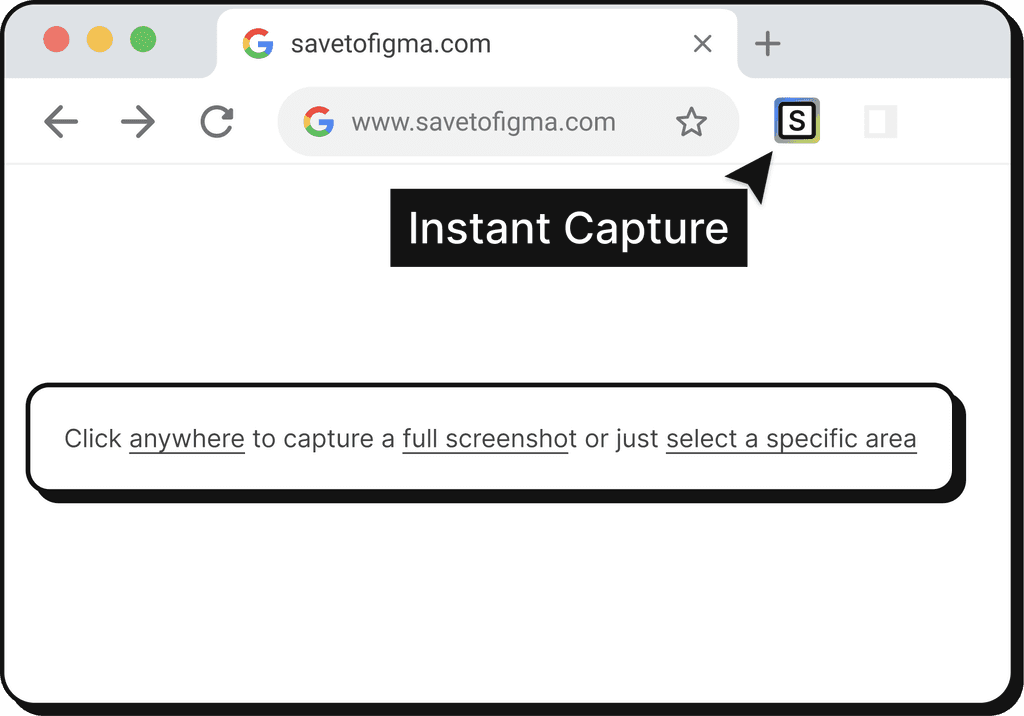
Capture inspiration on the fly
Capture inspiration on the fly
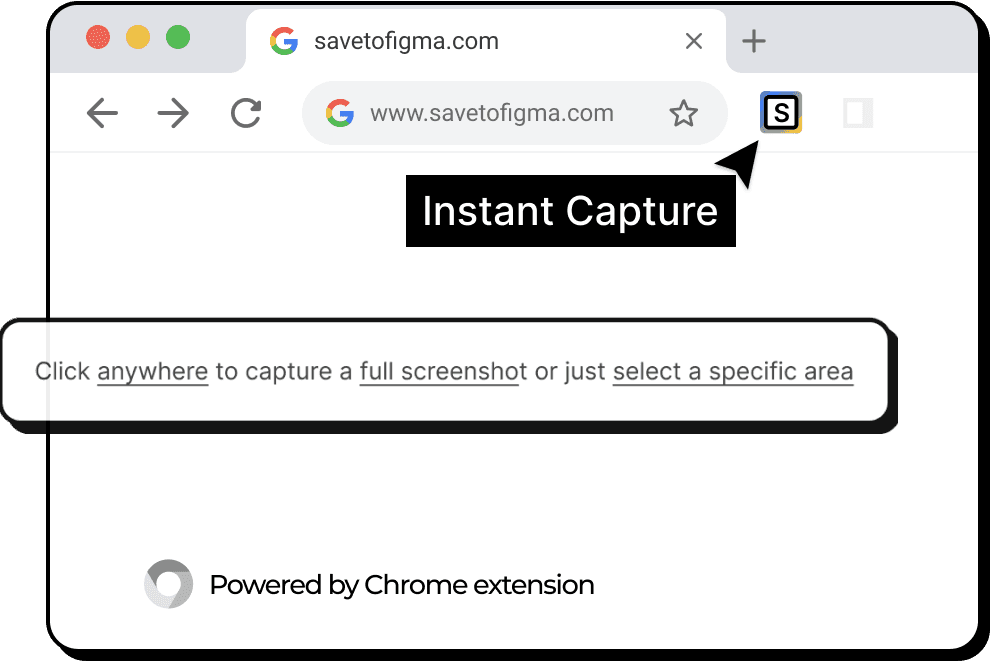
Effortlessly capture website screenshots with a single click, using SavetoFigma’s Chrome Extension, streamlining the process of gathering design inspirations from the web.
Effortlessly capture website screenshots with a single click, using SavetoFigma’s Chrome Extension, streamlining the process of gathering design inspirations from the web.

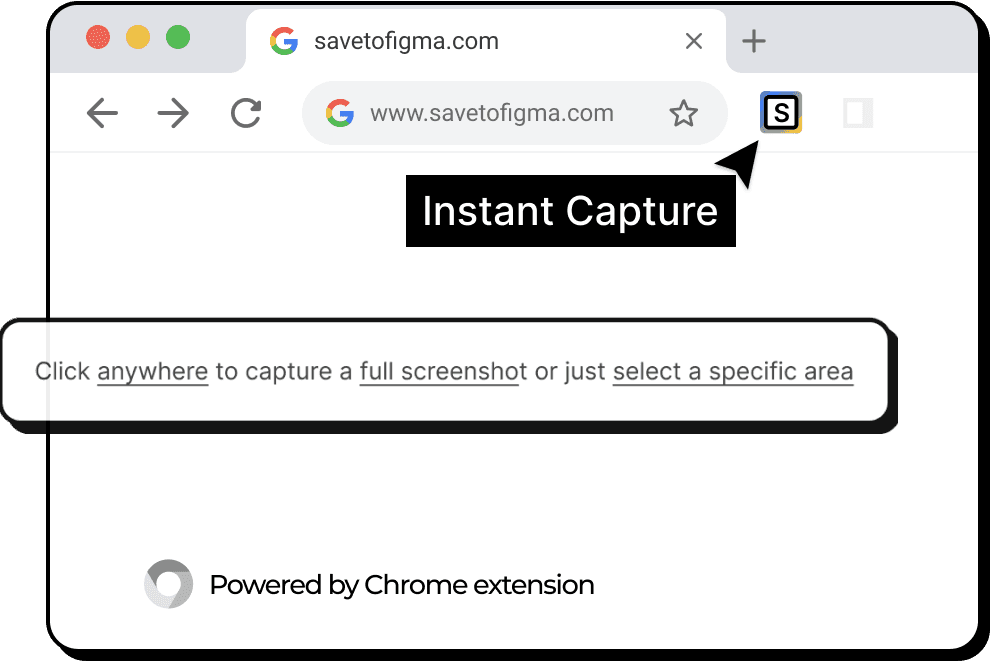
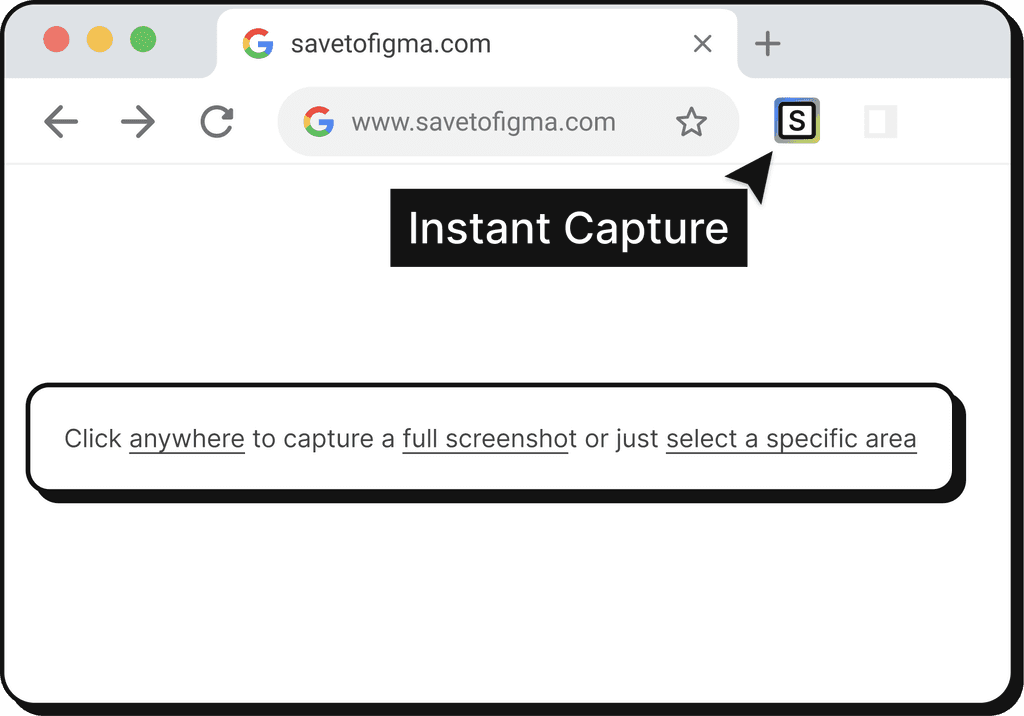
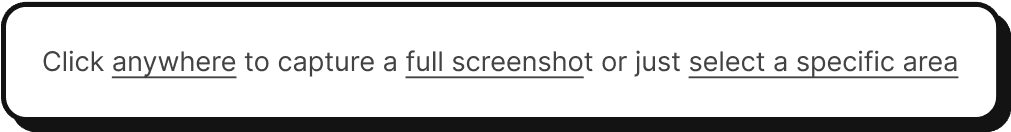
Capture Inspiration Anywhere, Anytime


Capture Entire Screens or Specific Sections

Capture Entire Screens or Specific Sections

Chrome-Powered Extension




Save efficiently
Save efficiently
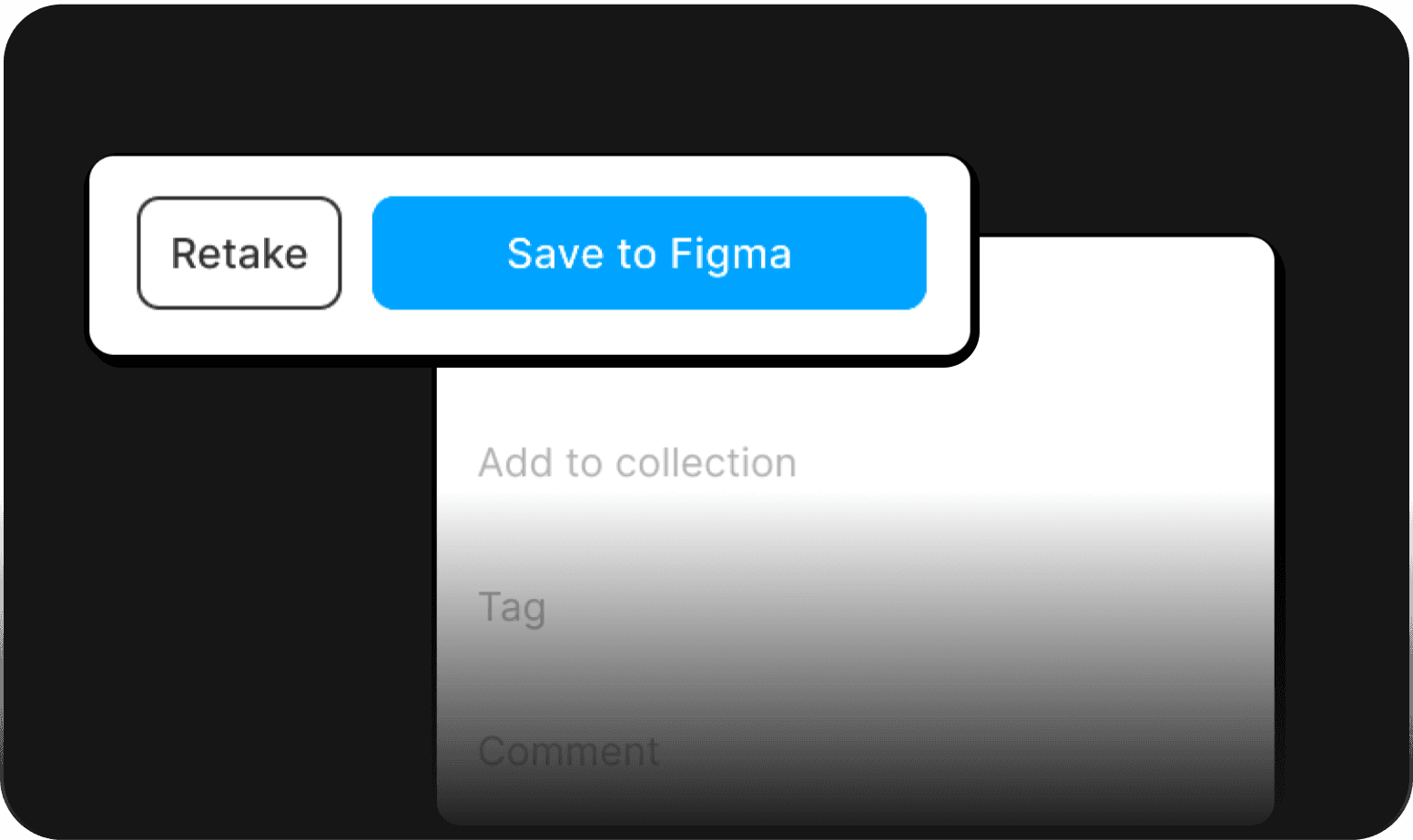
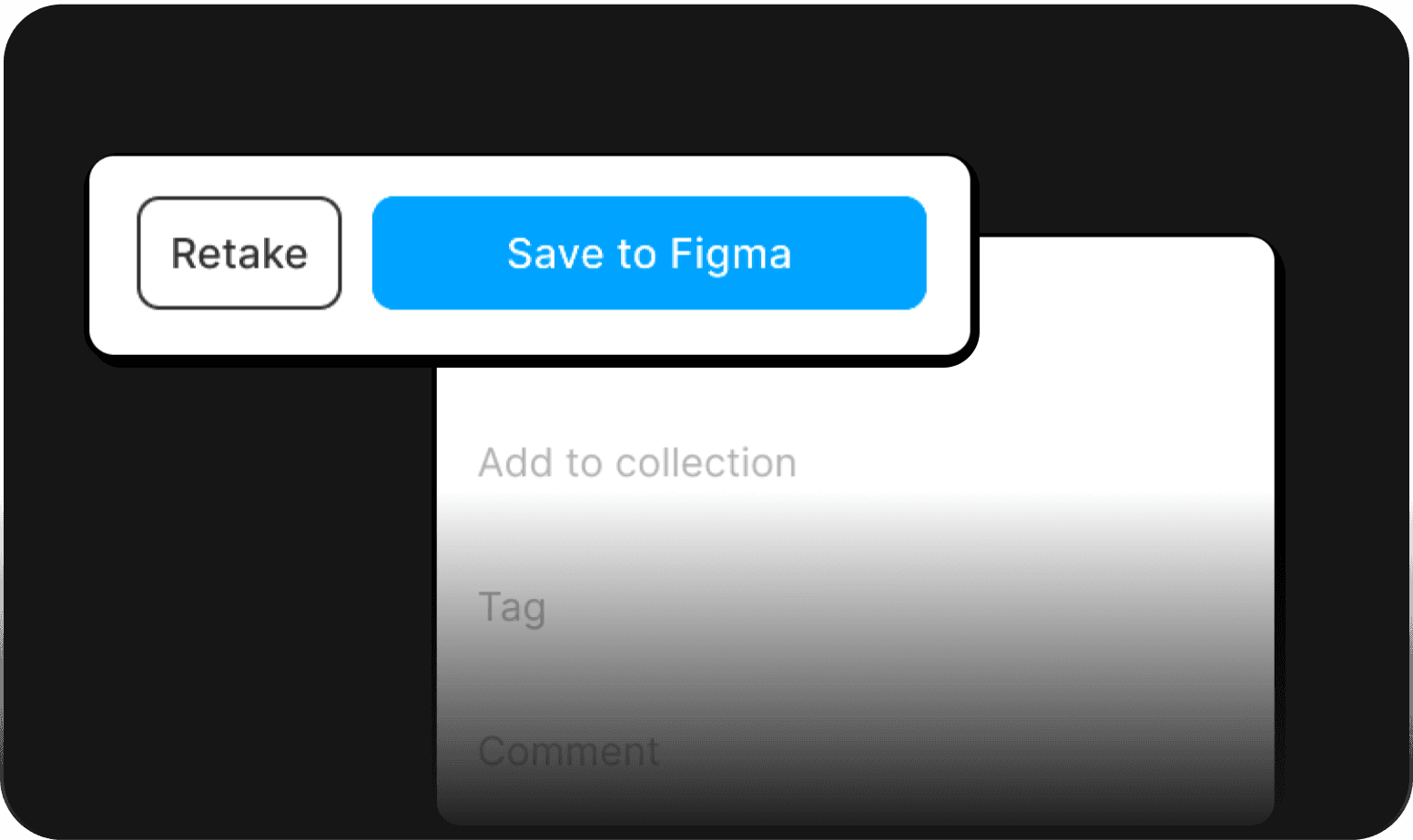
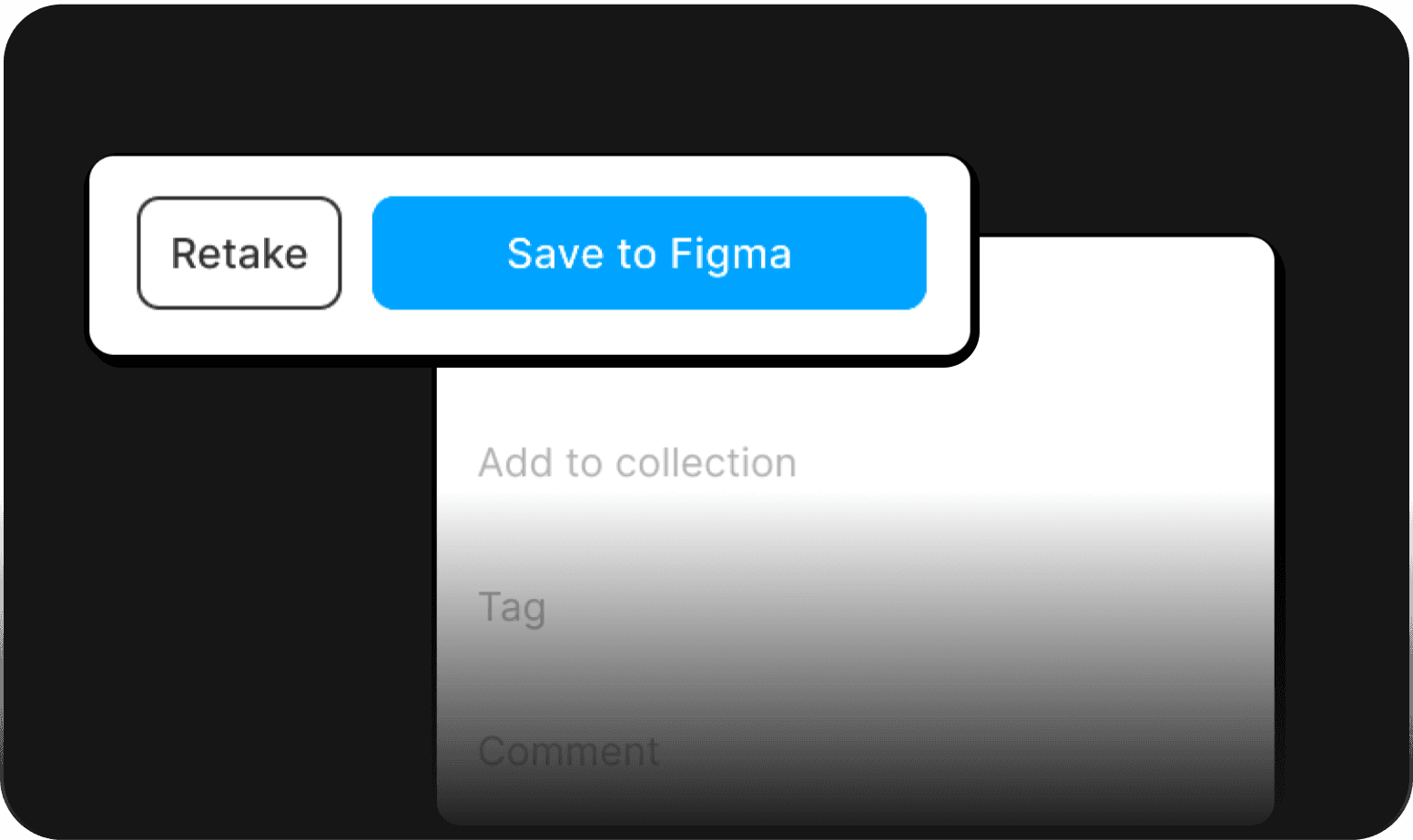
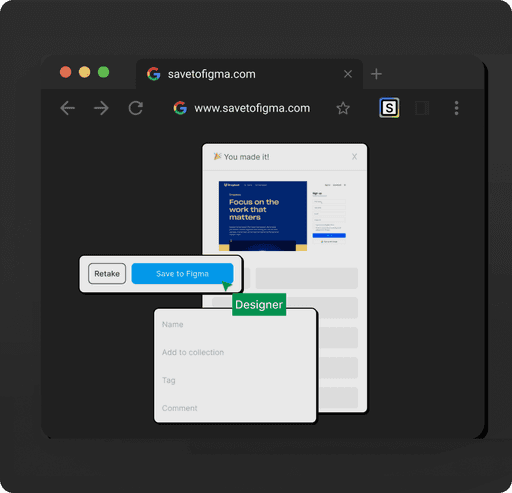
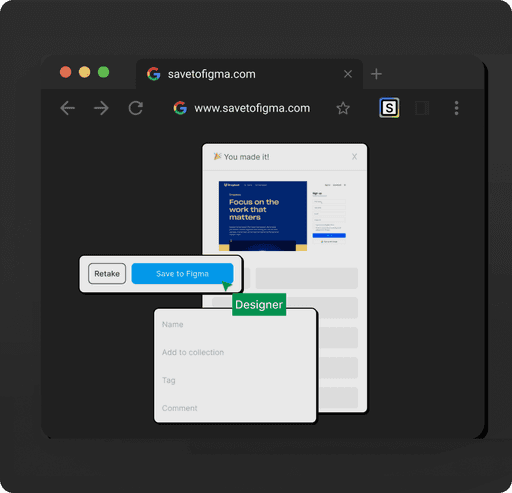
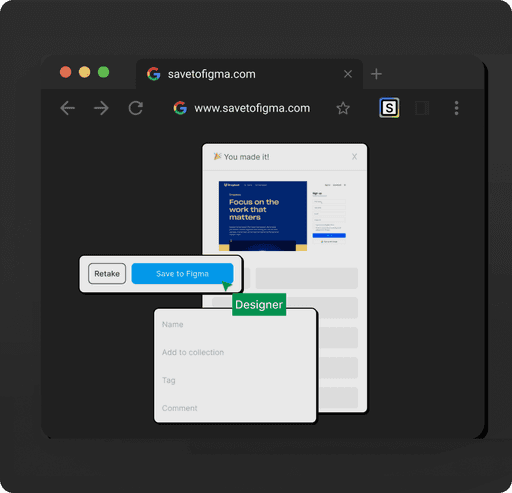
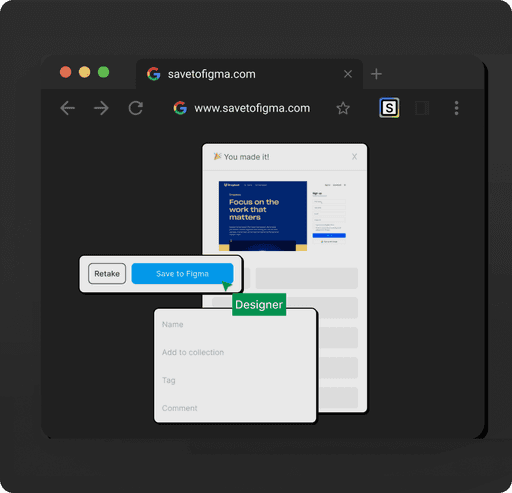
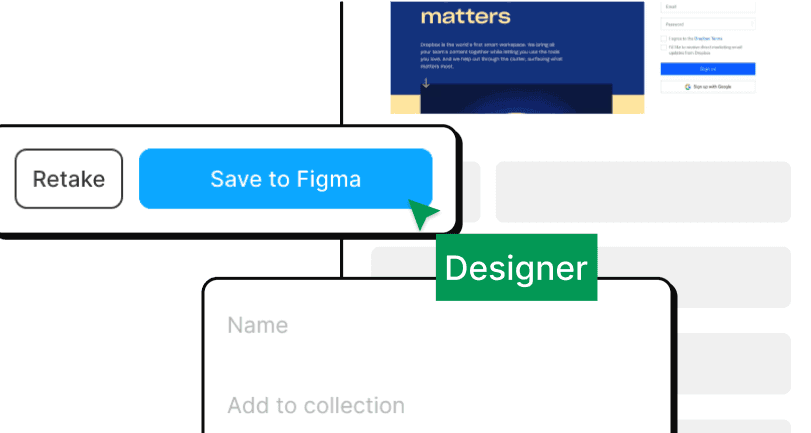
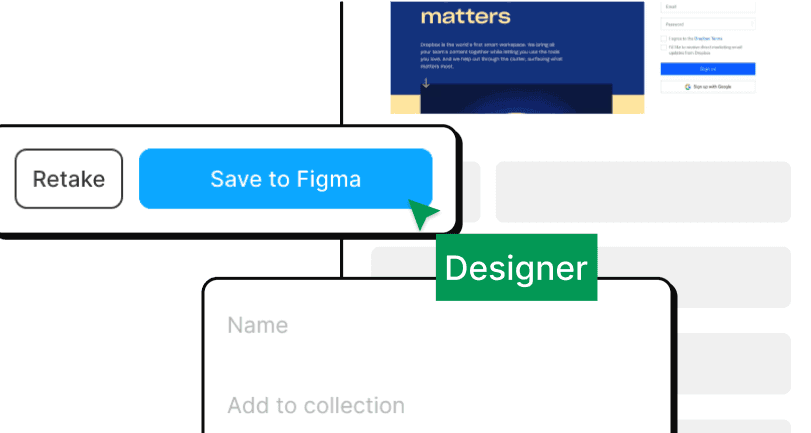
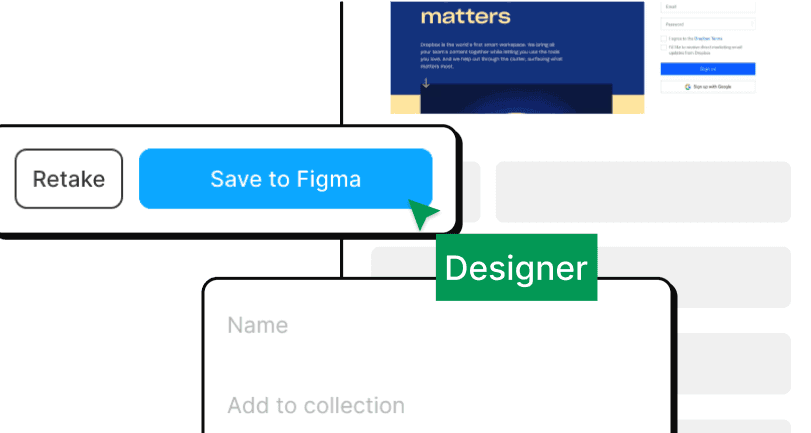
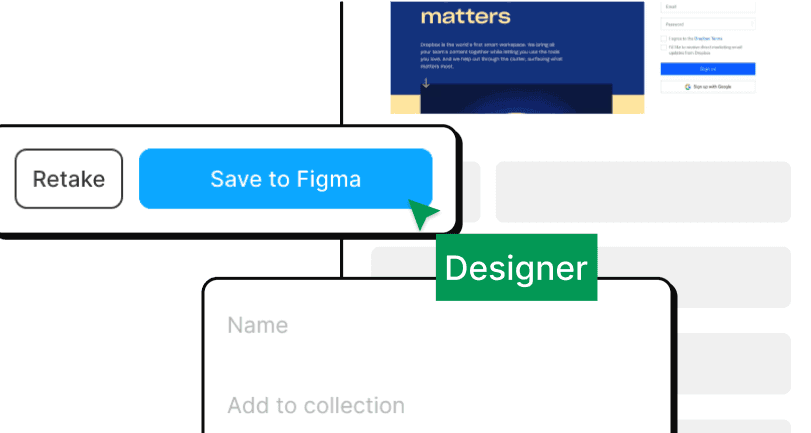
Categorize, name, tag, and save your captured screenshots directly within the Chrome extension, ensuring your design inspirations are not only neatly organized but also instantly accessible in your Figma workspace via the SavetoFigma plugin.
Categorize, name, tag, and save your captured screenshots directly within the Chrome extension, ensuring your design inspirations are not only neatly organized but also instantly accessible in your Figma workspace via the SavetoFigma plugin.

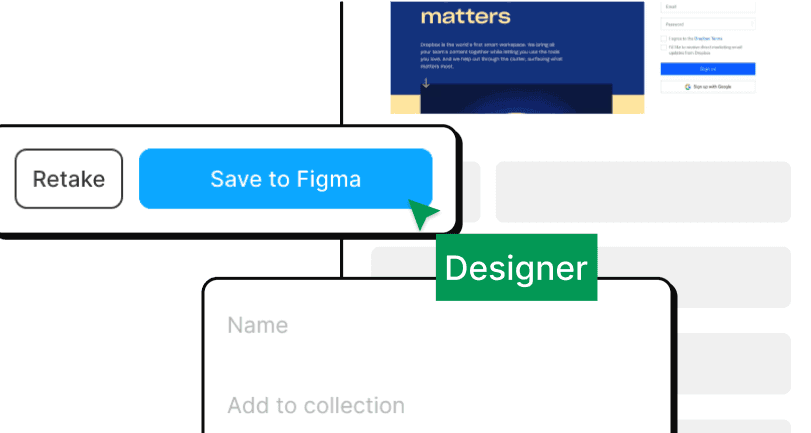
Save Directly to Figma

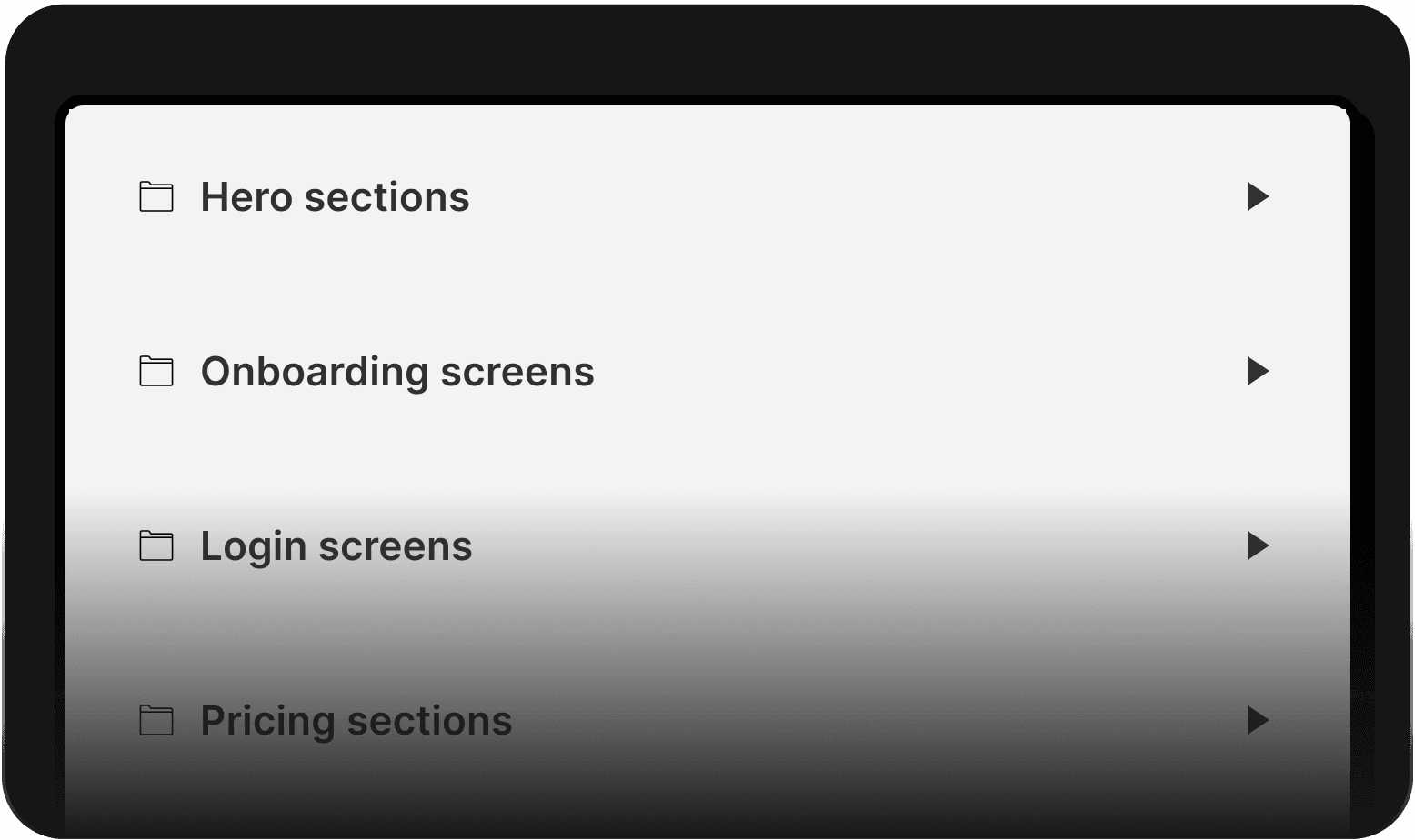
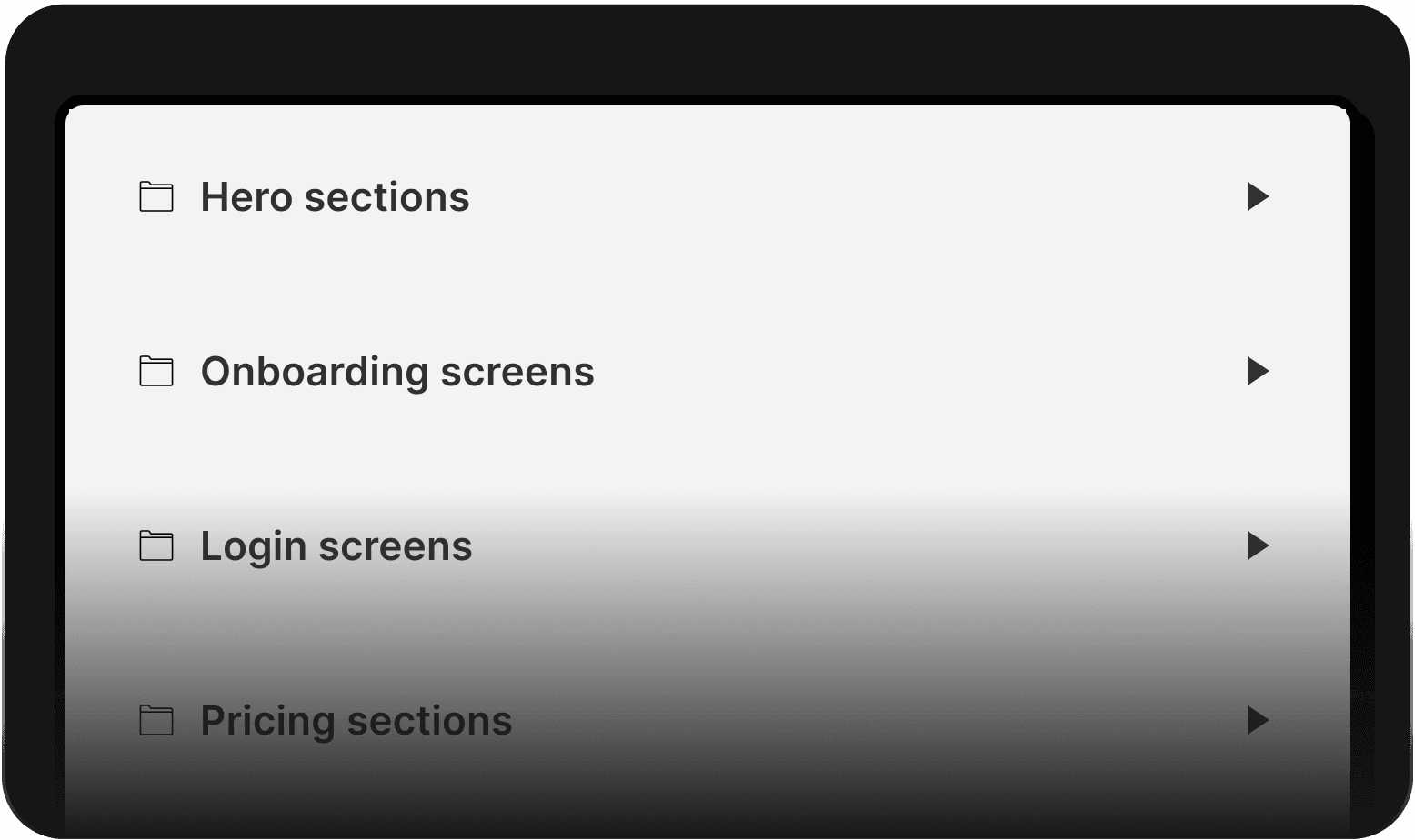
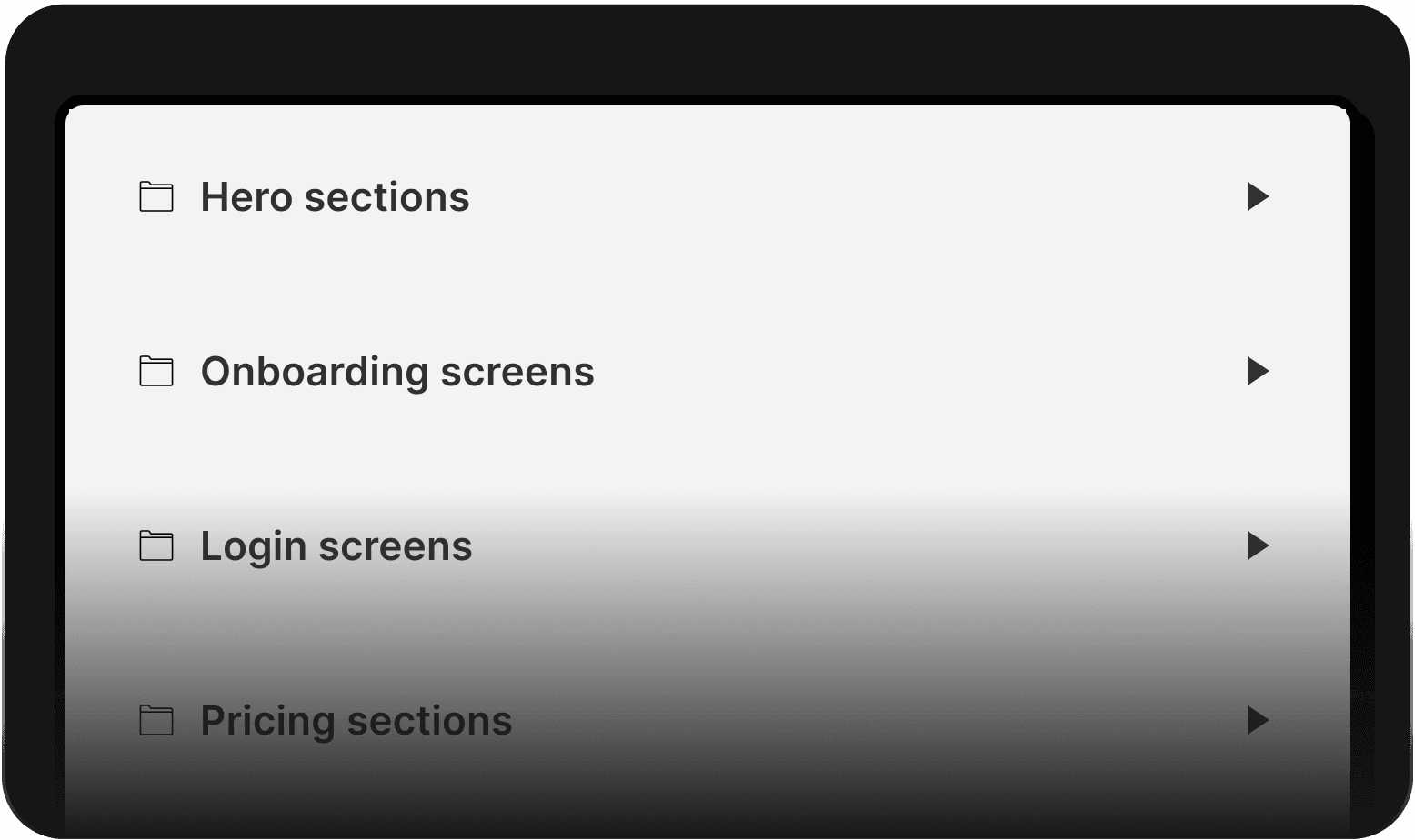
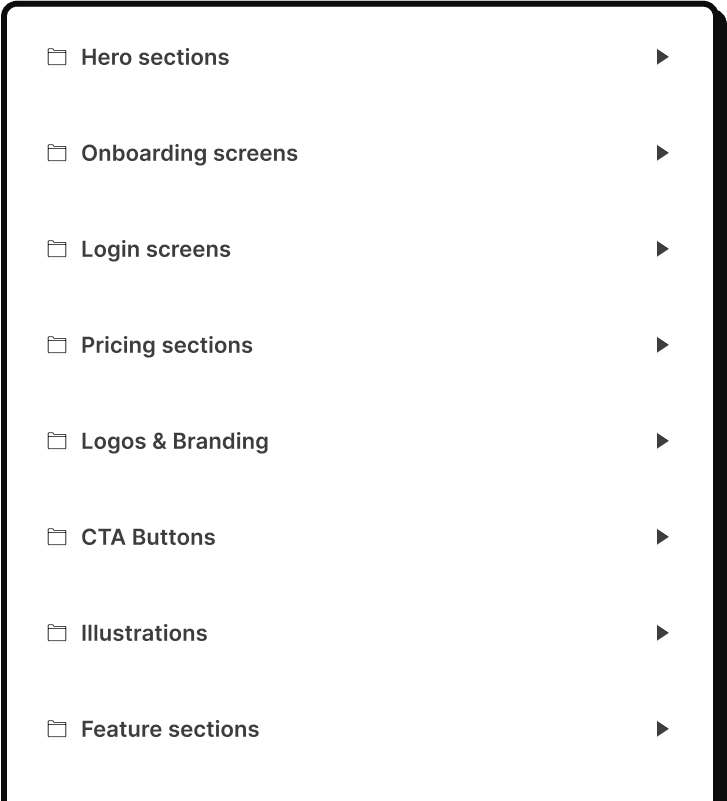
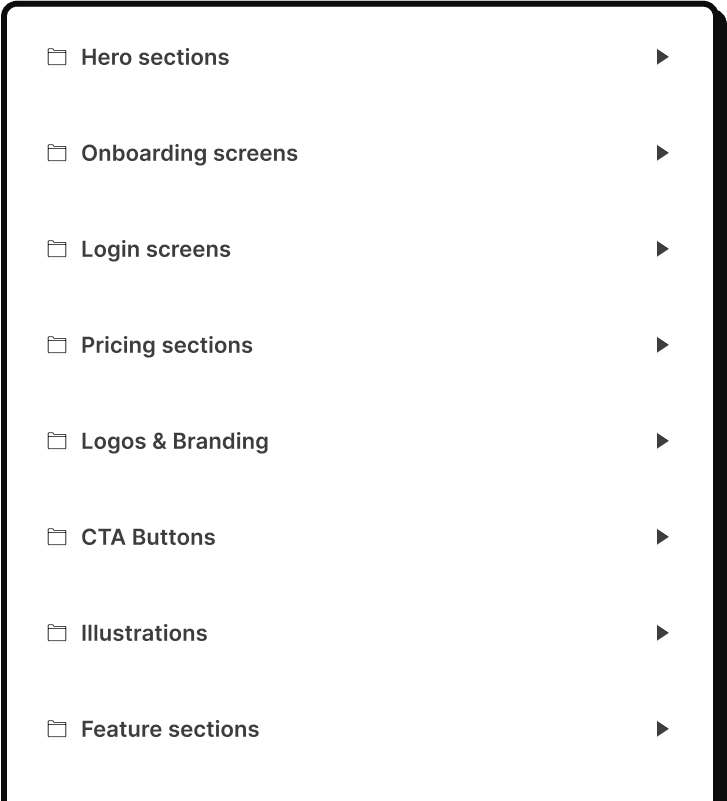
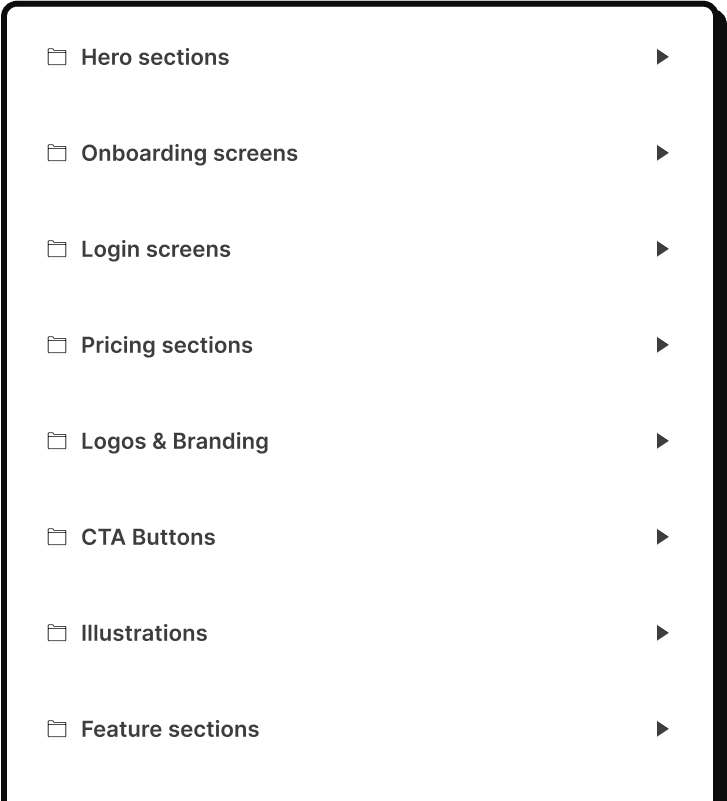
Organise In Collections

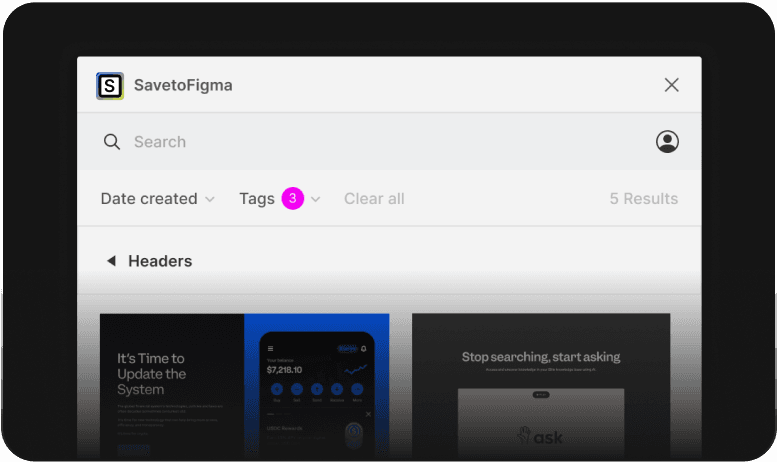
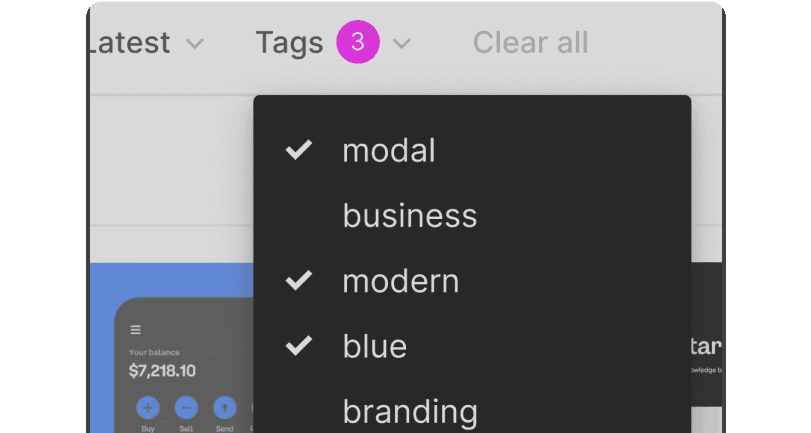
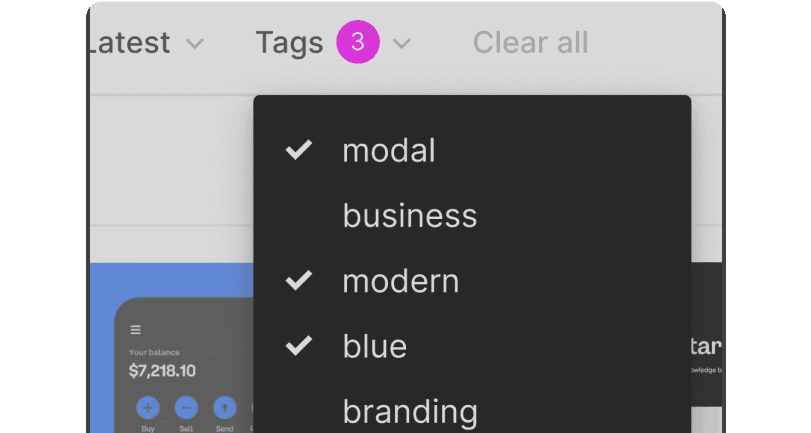
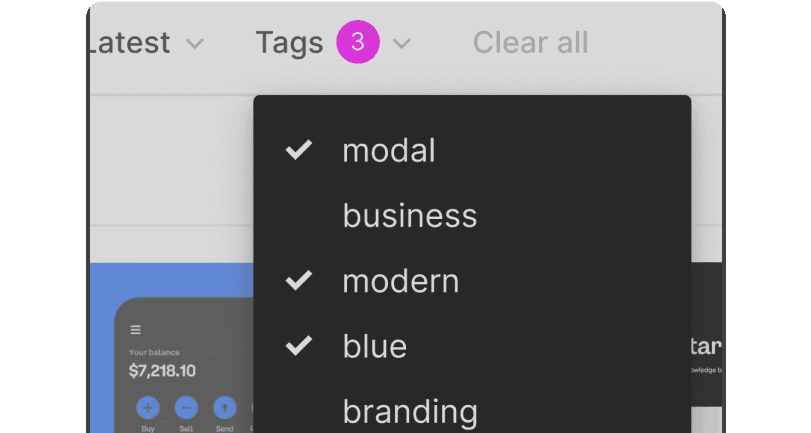
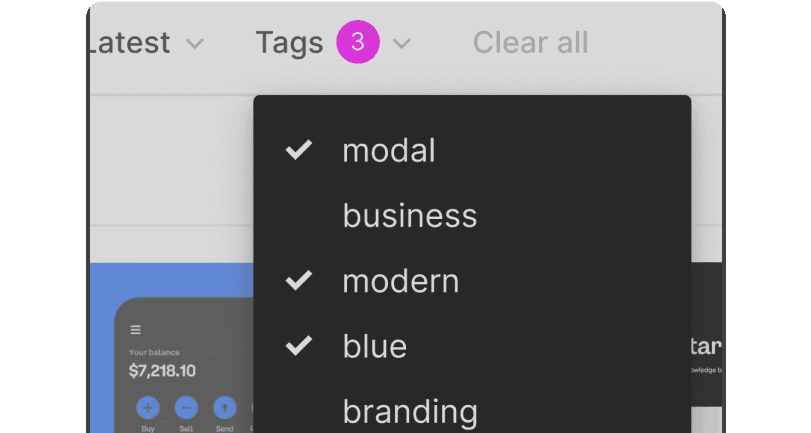
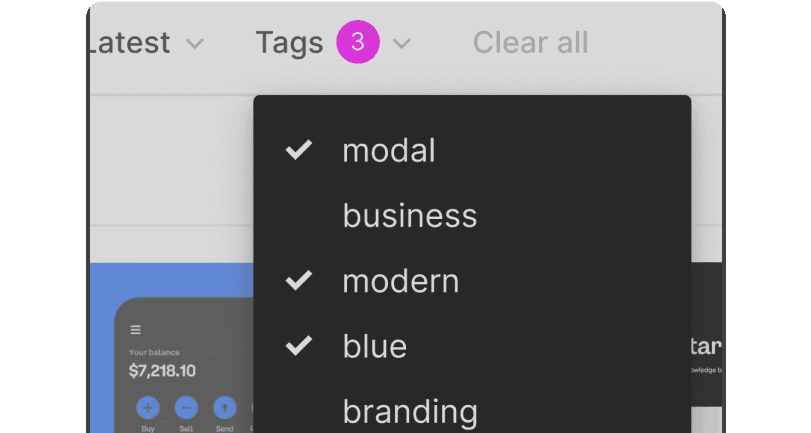
Classify your captured screenshots by tags




Organize your inspiration
Organize your inspiration
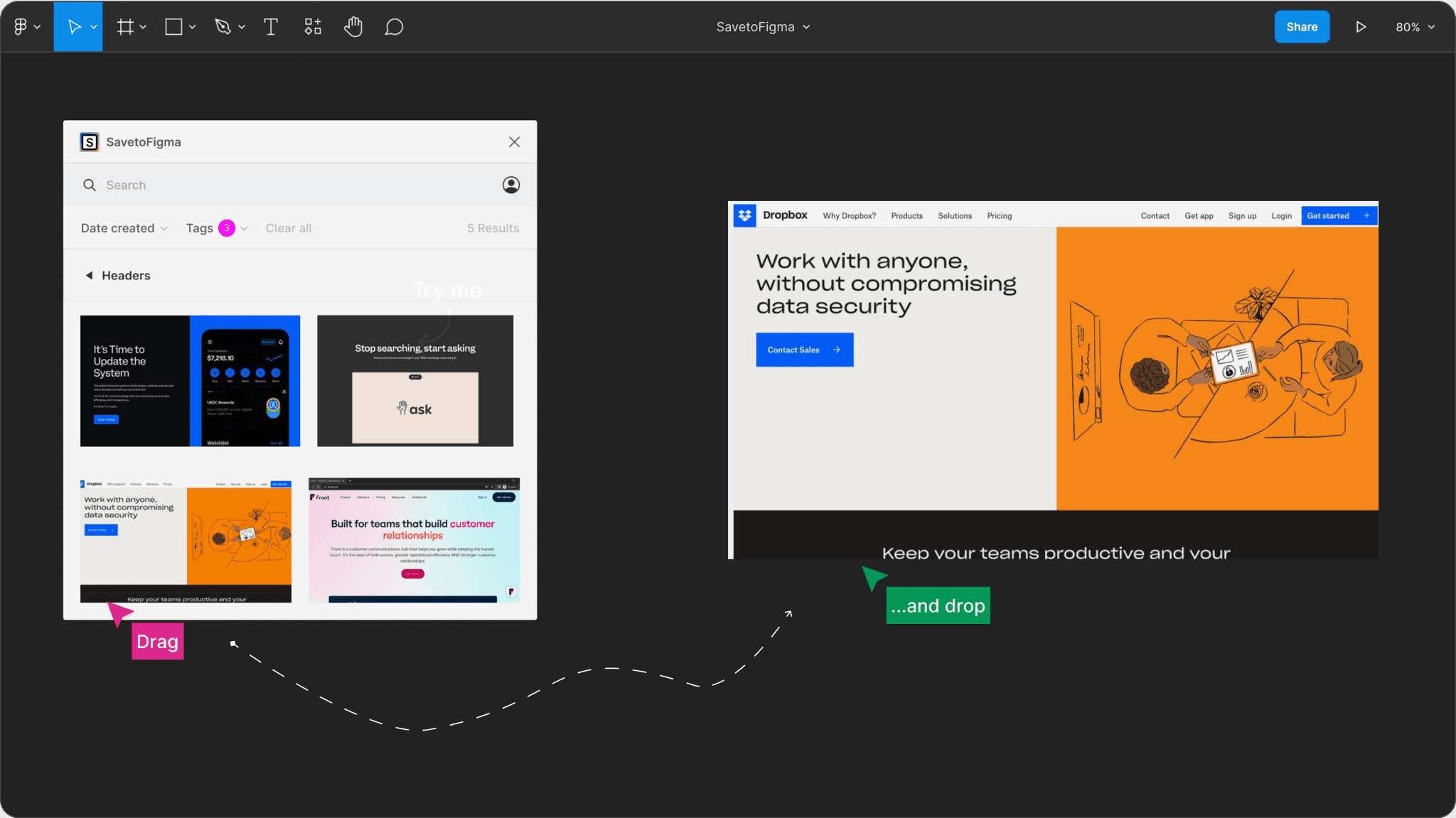
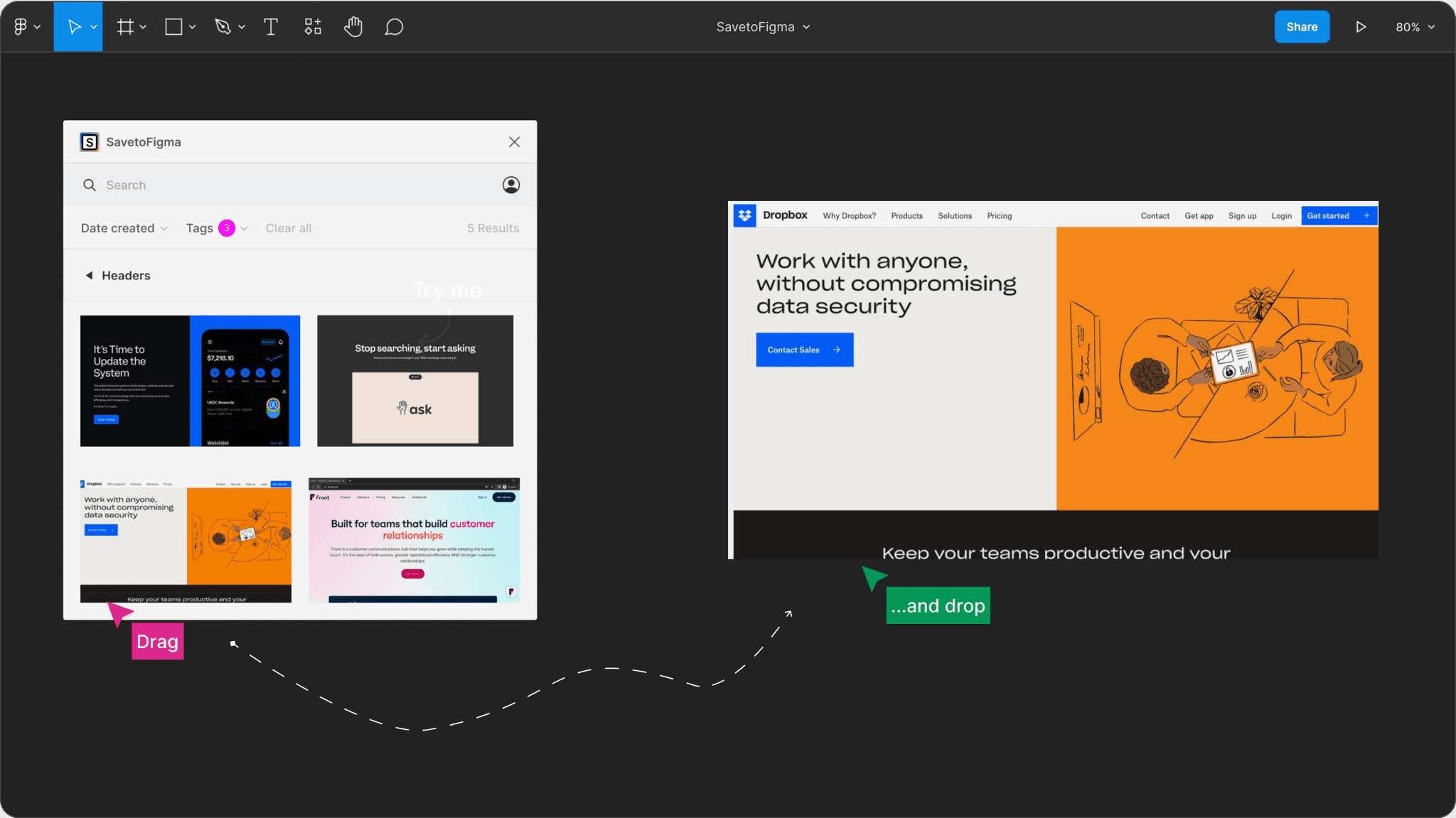
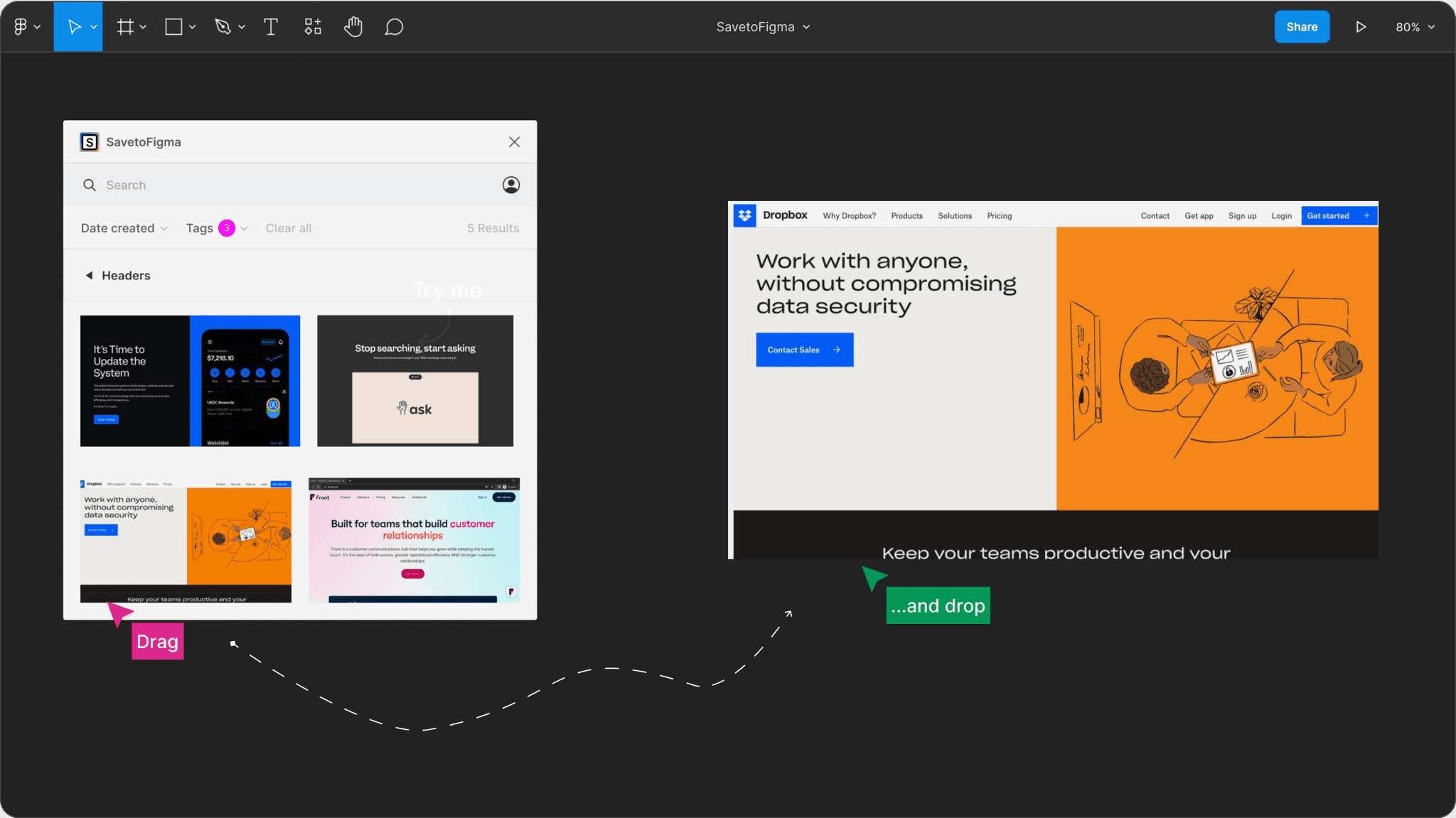
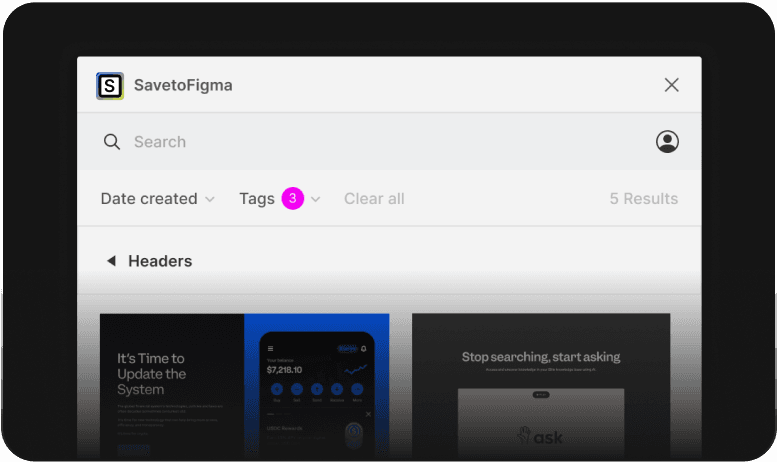
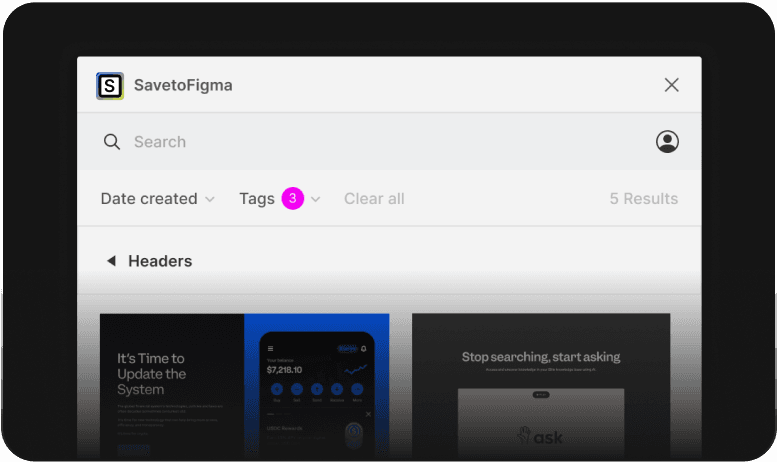
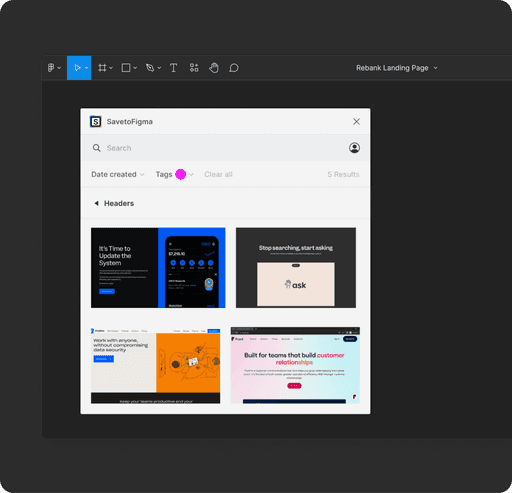
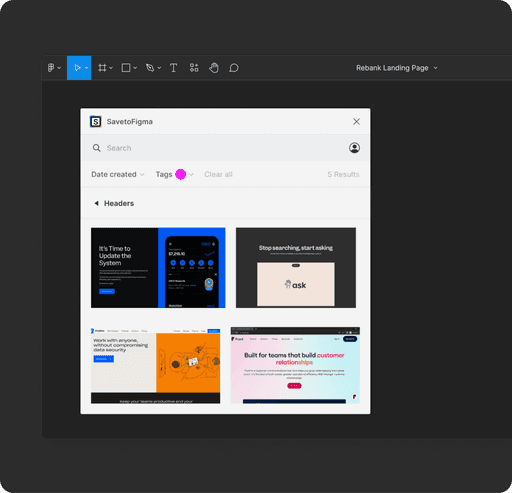
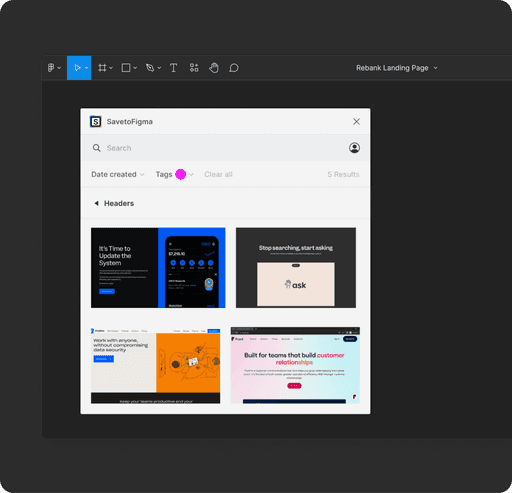
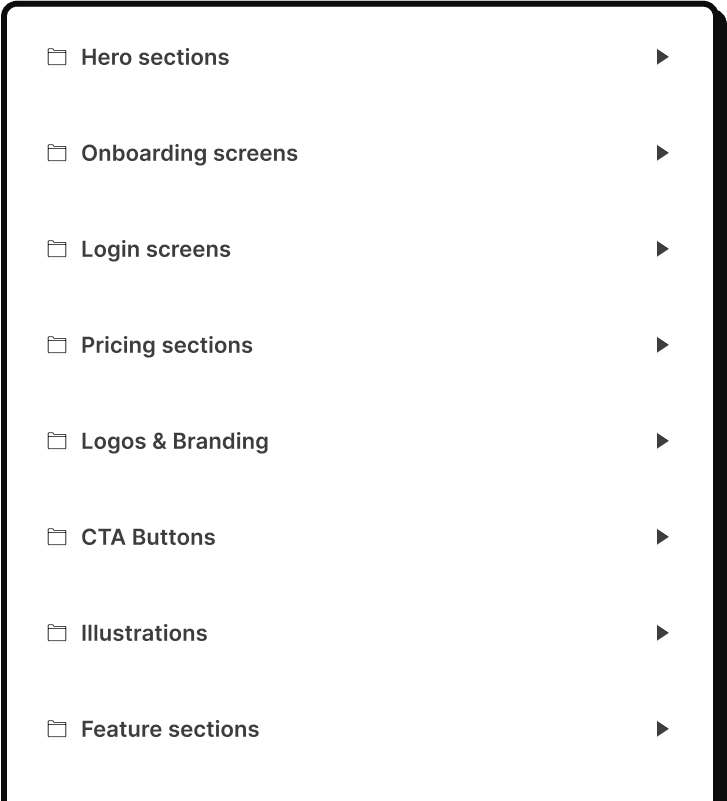
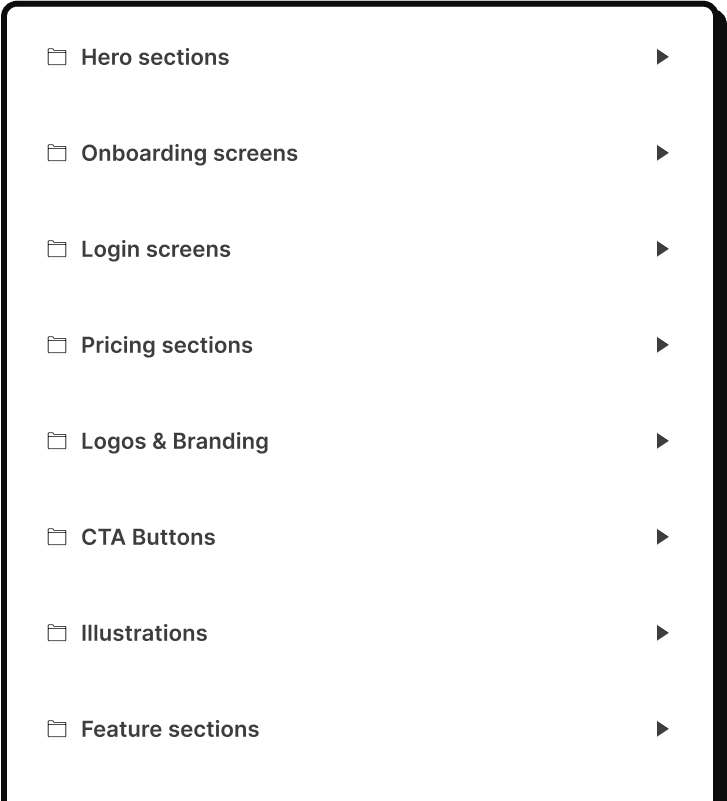
SavetoFigma streamlines the integration process within Figma. Organise your captured screenshots with ease, create folders, sort by name or tags, and instantly access them in your Figma workspace. Elevate your creative workflow effortlessly.
SavetoFigma streamlines the integration process within Figma. Organise your captured screenshots with ease, create folders, sort by name or tags, and instantly access them in your Figma workspace. Elevate your creative workflow effortlessly.

Instant Accessibility
Instant Accessibility

Visual Organization

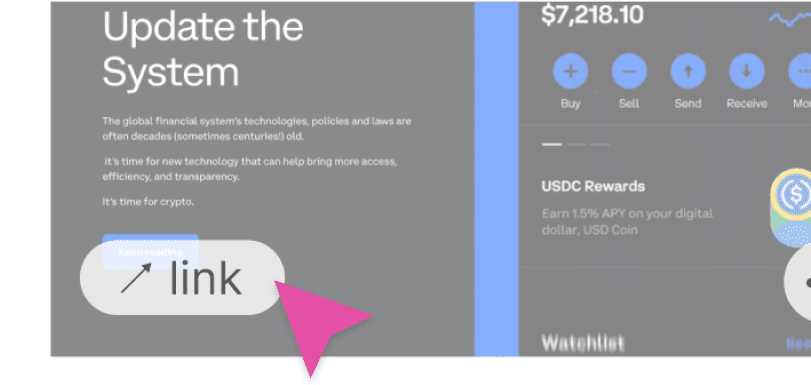
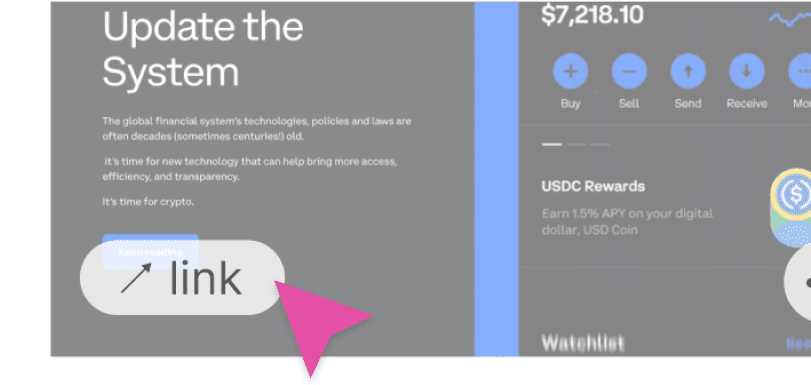
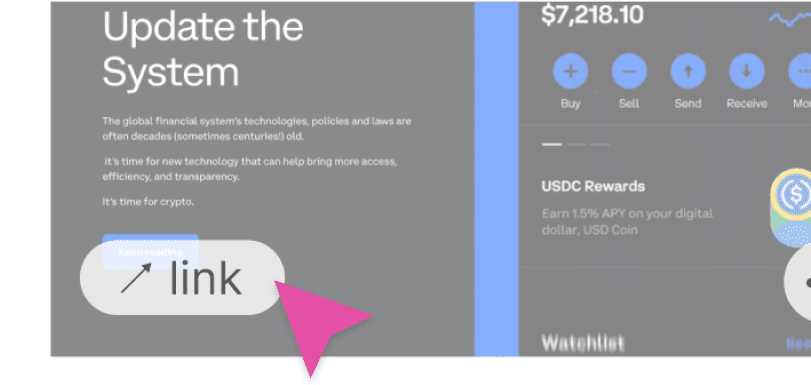
Directly Navigate to the Source Website



Everything you need to boost your design workflow
Capture while browsing
Capture website screenshots with a single click, using SavetoFigma’s Chrome Extension.


Organise in Collections
Stay organized and inspired throughout your design process.


Save directly to Figma
No more Copy-Paste screenshots into Figma canvas. Save directly to Figma.


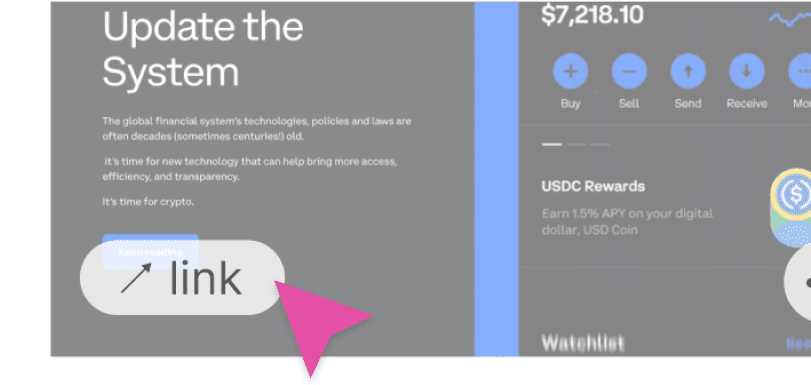
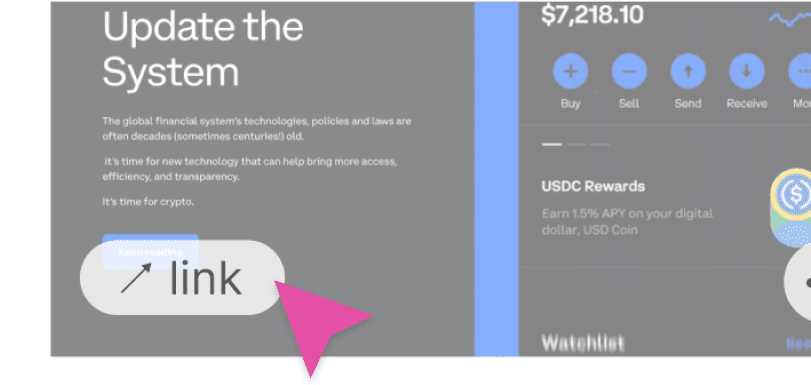
Link back to source
Don’t remember where did you get the design inspiration you were excited? No problem! With one click you can link back to its original source.


Add tags
Tag your captured screenshots directly within the Chrome extension, ensuring your design inspirations are neatly organized.


What people are saying

SavetoFigma is a game-changer for designers! Capturing and organizing screenshots is a breeze. The seamless Figma integration has saved me so much time and boosted my project inspiration. Highly recommended!

Daphne Georgiou
Design Lead, Deloitte

SavetoFigma is a game-changer for designers! Capturing and organizing screenshots is a breeze. The seamless Figma integration has saved me so much time and boosted my project inspiration. Highly recommended!

Daphne Georgiou
Design Lead, Deloitte

SavetoFigma is invaluable for quick design inspiration. Capturing and collaborating with Figma is seamless, streamlining our review process and enhancing team productivity.

Rick Van Der Werf
Product Manager, NEXT App

SavetoFigma is invaluable for quick design inspiration. Capturing and collaborating with Figma is seamless, streamlining our review process and enhancing team productivity.

Rick Van Der Werf
Product Manager, NEXT App

SavetoFigma is a must-have for frontend developers. Capturing and organizing design elements is effortless, and the Figma integration has significantly improved our team's efficiency in translating designs to code. Essential tool!
Emily Relay
Frontend Developer, Freelancer

SavetoFigma is a must-have for frontend developers. Capturing and organizing design elements is effortless, and the Figma integration has significantly improved our team's efficiency in translating designs to code. Essential tool!
Emily Relay
Frontend Developer, Freelancer
Get started with SavetoFigma
To get started you will need to install Chome extension and Figma plugin.
Add Figma plugin
Add Chrome Extension
30-Day Money-Back Guarantee • No Questions Asked
Pricing
Start now and elevate your design workflow.
One size fits all
Billed annually
$5/mo or $60/year
Start your 7 day trial
30-Day Money-Back Guarantee • No Questions Asked
FAQ
What is SavetoFigma?
What is SavetoFigma?
How does SavetoFigma work?
How does SavetoFigma work?
Is SavetoFigma free?
Is SavetoFigma free?
What makes SavetoFigma different?
What makes SavetoFigma different?
How do I install the SavetoFigma Chrome extension?
How can I integrate SavetoFigma with Figma?
How can I integrate SavetoFigma with Figma?
How do I access my saved screenshots in Figma?
How do I access my saved screenshots in Figma?
Can I use the captured screenshots in new Figma projects?
Can I use the captured screenshots in new Figma projects?
I'm experiencing issues with the SavetoFigma extension. What should I do?
I'm experiencing issues with the SavetoFigma extension. What should I do?
Everything you need to boost your design workflow
Everything you need to boost your design workflow
Capture while browsing
Capture website screenshots with a single click, using SavetoFigma’s Chrome Extension.




Organise in Collections
Stay organized and inspired throughout your design process.


Capture while browsing
Capture website screenshots with a single click, using SavetoFigma’s Chrome Extension.


Organise in Collections
Stay organized and inspired throughout your design process.

Save directly to Figma
No more Copy-Paste screenshots into Figma canvas. Save directly to Figma.


Link back to source
Don’t remember where did you get the design inspiration you were excited? No problem! With one click you can link back to its original source.


Add tags
Tag your captured screenshots directly within the Chrome extension, ensuring your design inspirations are neatly organized.


Save directly to Figma
No more Copy-Paste screenshots into Figma canvas. Save directly to Figma.

Link back to source
Don’t remember where did you get the design inspiration you were excited? No problem! With one click you can link back to its original source.

Add tags
Tag your captured screenshots directly within the Chrome extension, ensuring your design inspirations are neatly organized.

What people are saying

SavetoFigma is a game-changer for designers! Capturing and organizing screenshots is a breeze. The seamless Figma integration has saved me so much time and boosted my project inspiration. Highly recommended!

Daphne Georgiou
Design Lead, Deloitte

SavetoFigma is invaluable for quick design inspiration. Capturing and collaborating with Figma is seamless, streamlining our review process and enhancing team productivity.

Rick Van Der Werf
Product Manager, NEXT App
Product Manager,
NEXT App

SavetoFigma is a must-have for frontend developers. Capturing and organizing design elements is effortless, and the Figma integration has significantly improved our team's efficiency in translating designs to code. Essential tool!
Emily Relay
Frontend Developer, Freelancer
Frontend Developer, Freelancer
Get started with SavetoFigma
To get started you will need to install Chome extension and Figma plugin.
30-Day Money-Back Guarantee • No Questions Asked
Pricing
Start now and elevate your design workflow.

30-Day Money-Back Guarantee •
No Questions Asked
30-Day Money-Back Guarantee •
No Questions Asked
Ask to refund back at savetofigma@gmail.com
Try on Figma
FAQ
What is SavetoFigma?
How does SavetoFigma work?
Is SavetoFigma free?
What makes SavetoFigma different?
How do I access my saved screenshots in Figma?
Can I use the captured screenshots in new Figma projects?
I'm experiencing issues with the SavetoFigma extension. What should I do?